
The Most Effective Website Testing Checklist
These days merely having a website isn’t enough. Good organizations develop websites that are informative, accessible as well as user-friendly.
In order to achieve and maintain all these qualities, web platforms should be well tested. This process is known as web-based application testing. And, in this article, I’m going to introduce the website testing checklist that somehow guarantees a higher quality of the software product.
Website Testing Checklist
Web testing checklist helps to test websites and web applications for finding out possible bugs and providing the website QA. This website test checklist is important to follow both for developers and quality assurance providers. Some companies put all the responsibility on the QA specialists.
However, if the developers’ team is aware of all the testing techniques and makes sure that the possible issues will be avoided, the code will be more likely to be cleaner and the final product - more functional. Web app testing process includes:
✔ Functionality Testing
✔ Usability Testing
✔ Interface Testing
✔ Compatibility Testing
✔ Performance Testing
✔ Security Testing
I’m going to explain each of these testing directions in detail. Come on!
Website Testing Checklist #1 Functionality Testing
Functionality testing pretends to check the site for links, database connections, forms, cookies, etc.
✔ Validation Testing
One of the most critical points to consider is HTML / CSS. You should make sure that valid HTML is used for the website.
✔ Link testing includes:
Internal links: These are links that are pointing to the pages of the same websites. Internal link testing makes sure that the links in the website properly link to the expected pages.

External links: These links take from the website under the test to any other web platform.
Outgoing links: Outgoing links are contrary to the external links. These links come from any kind of page and take to the specific domain under test
Email links: such links are used to send emails to the admin or other users of the web page
Broken links: these are links that don’t work because the page they take doesn’t exist any longer, or there are errors in the URL. These broken links may refer to all the above-mentioned types of links
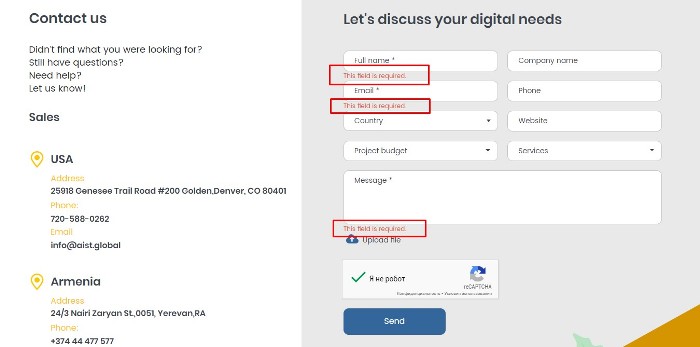
✔ Forms testing includes:
- all of the validations on each field
- default values of the fields
- wrong inputs in the forms to the fields
Web forms are considered to be one of the most commonly used parts of the web application testing checklist. Let’s take an example when a user fills an inquiry form and clicks on the button “Submit”. Sometimes the details do not get captured correctly and get lost. In order to prevent it, forms’ functional testing makes sure they are consistent and contain all the required input and output controls. As a result, the data is properly captured.
✔ Cookies Testing
Cookies are files that are stored on the user machine and used to maintain the session (this is especially related to the login sessions). These files of personalized user information are considered to be unique identifiers due to which the websites remember users for a given period.

The testing process is implemented by enabling and disabling the cookies in the browser options. The testing includes:
- login sessions
- user stats after the session ends
- the effect on the application security after deleting the cookies
✔ Database Testing
With the development of innovative technologies, web applications have become more and more complicated. To make sure that you deliver a functional website it will be better to introduce a complex database schema. In order to provide a good quality website that handles effective data processing, you need to validate the databases.
✔ Error Message Testing
Error messages are very essential as they guide the users and help them to navigate the website and find the answer to their questions. If error messages don’t work properly, the user may get confused and fail their action.
✔ Required / Optional Field Validation Testing
Both the required and optional fields should be handled effectively. The web application should never let the user submit until all the required fields are filled in. Yet, there should neither be restrictions of filling in the optional fields.

Website Testing Checklist #2 Usability Testing
Website usability is the most critical factor for users. People don’t stay on websites that are difficult to use or navigate. This category of testing in its turn includes several subcategories that I’m going to introduce.
✔ Accessibility testing includes:
- Reasonable site loading time
- Easy to read font size and spacing between lines
- use of Flash and Add-ons
- Proper ALT Tags for all images
- 404 error pages or Not Found pages in case any internal link is broken

✔ Identity testing includes:
- Logo placement (for example, on the left top side)
- Proper tagline (it clearly introduces the purpose of the page). Every page of the website must have an H1 tag (title tag)
- About the company and contact information
✔ Navigation testing includes:
- navigation that is easy to find, read and use
- If multiple navigations are used then the user should clearly imagine the purpose
- Clear and concise navigation labels
- reasonable use of links and buttons that don’t confuse the users
- The logo should be linked to the website Home page
- The search facility (usually on the right top side)
✔ Content testing includes:
- Clear and descriptive headings
- SEO use of proper heading tags like H1, H2, etc.
- The critical content should be displayed on the first part of the overall content, which is to say on the first screen in average screen resolution i.e. 1024×768
- Consistent font styles and colors. It helps the user to understand they’re still on your site
- User-friendly and meaningful keywords for URLs. It helps both the users and search engine bots to understand navigation
- Meaningful and self-explanatory titles (in the "title" tag). Search engines use these tags to display the pages in the search results.
Website Testing Checklist #3 Interface Testing
The server-side interface should also be tested during the web testing process. The main interfaces are:
- Web server & application server interface
- Application server & database server interface
Sometimes, in return for a query, the website database or web server comes up with an error message. In such cases, the application server should appropriately display the error messages, so that the user realizes the problem. All the server-side interactions should be carried out and all the errors should be properly handled.
Website Testing Checklist #4 Compatibility Testing
In the wide scope of website testing checklist, compatibility testing helps to make sure the pages properly render different browsers, including Google Chrome, Safari, Firefox, Opera, etc.

As the world goes mobile, the mobile-friendliness of your website becomes a must. The majority of the world's population surf on the Internet via their smartphones and tablets. Accordingly, your visitors should perform a similar experience regardless of the used device. They should easily navigate on your website no matter on a full-screen desktop or on a mobile phone or tablet.
The website should also properly work regardless of what Operating System is used, including Windows XP, Linux, Mac, iOS, Android, etc. In general, the compatibility tests are implemented on:
- Different browsers and their versions
- Different operating systems and their versions
- Different network environments
- Different screen resolutions
Website Testing Checklist #5 Performance Testing
The testing of web performance covers web load testing and web stress testing. It is recommended to check the website performance on different speeds of internet connections.
During the web load testing, you should test whether or not many users access or request the same page. The website should handle multiple simultaneous user requests, input data from users, simultaneous connection to the database, heavy load on specific pages, etc.

On the other hand, stress refers to the stretching system beyond its specified limits. Web stress testing is introduced to break the website by giving stress. In such a way, the platform is checked, taking into consideration how the system reacts to stress as well as how it recovers from crashes. Generally, this stress refers to input fields, as well as login or sign-up areas.
In the scope of performance, website functionality is checked on different OSes and hardware platforms for memory leakage errors on software or hardware.
Performance testing is applied to understand the scalability of the website, any means of escape in the load balancing, the response time between the users’ requests, the server reply, and the amount of load/stress the site is able to sustain.
Website Testing Checklist #6 Security Testing
Security testing is one of the critical types of software testing. This checking process helps to find out the vulnerabilities or weaknesses of the software. The main principle of security testing is to find the vulnerabilities of the system as well as determine that all the data and resources are protected from possible hackers. Security testing allows identifying whether or not the confidential data stays confidential. Security testing includes:
- Past the internal URL directly in the browser address bar without logging in. In such cases, the internal pages don’t open
- Log in with your username and password, browse the internal pages, and try to directly change the URL options. If you change the parameter which turns not to be related to the logged-in user, your request should be denied
- Fill input fields in with invalid inputs such as the login username and password, etc., and check how the system reacts to all the invalid inputs
- CAPTCHA for automating script logins
- Check out whether or not the SSL is used for security measures. In case it’s, the proper message should be displayed when the website visitors switch from non-secure pages of HTTP:// to the secure pages of HTTPS:// and vice versa
- All the transactions, error messages, security violation attempts should be logged in the log files on the webserver

The major aspects of security testing include:
- Network Scanning
- Vulnerability
- URL manipulation
- Password Cracking
- Log Review
- SQL injection
- Integrity Checkers
- Virus Detection
- Cross-Site Scripting (XSS)
To Sum Up
You are already aware of all the essential items and principles of the website testing checklist. These approaches help to increase the website functionality and deliver a high-quality platform the users like. Keep in mind that the end-users are who should be satisfied and perform user-side testing to make sure there is no chance to disappoint them. This is what an experienced web development firm does.

Article by:
Vera Mirzoyan
Published on:
March 25, 2020
Last updated on:
September 03, 2021


