
Easy Guide to Check Website Quality
You have a web development project idea and want to make it come true, or you want to update your old site, and you hired a website design company. Now you want to be sure that everything goes smooth and in the end, you will have a professional-looking and well-functioning site. You as a website owner has the right to ask for website progress, check the website design, and tell what you do not like in it.
The company should provide a demo link before going live. It is critical to do testing before launch. Even though the design company offers to test as a service, you as the website owner should do your own testing. As they say: trust, but verify. Now how can you be sure that you have a good quality website? Below check this easy guide to determine website quality. You will also learn some tips and tricks for testing the quality.
How to check website quality?
Website Quality Key Elements
1. Website design
2. Website functionality
3. Content
4. SEO
5. CMS
6. Reliability
How to check Website Design?
The website design depends on your business type, purpose, and audience. So how do you know if the designer did an excellent job? Before ordering a website design, you should do your research and check out how your competitor's site looks like, to have a basic idea of what to expect. Although every website is unique, several characteristics determine the high-quality design.
User Interface (UI)
UI is the appearance, look, and feel of the site. The characters of good UI are consistency in style and presentation (font style, color, and size; proper use of colors; buttons; alignments and margins), high-quality photos, videos and graphics, and consistent layout. How to know what styles, fonts, colors, and margins are used in the site?
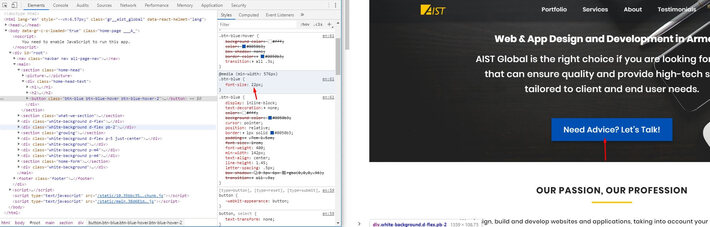
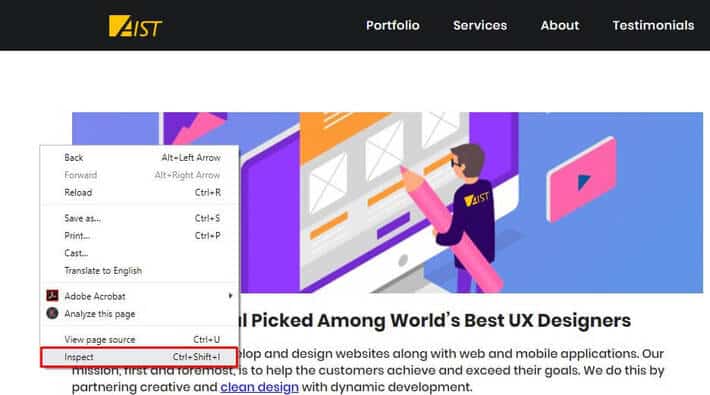
Do the right-click and press inspect? When the window appears (usually at the button of the site, but you can change it, for example as a new window) you will see styles on the right side.

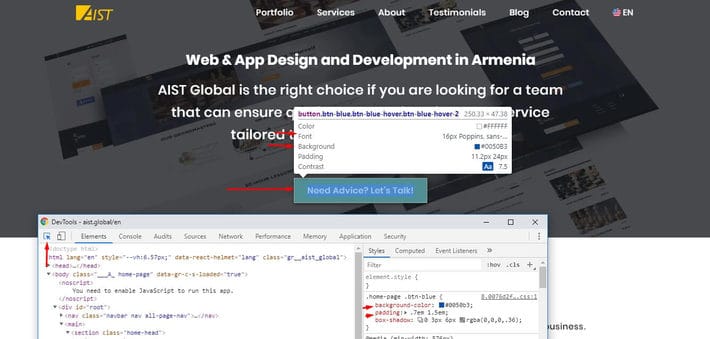
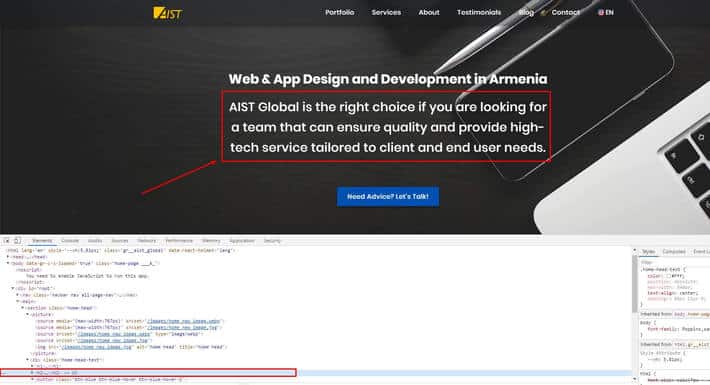
Let’s say you want to know the UI information of the “button”. Press the mouse sign and then press the website “button”.

Now you can see the button's color, padding, text font, style, etc. on the hover.
With the help of this trick, you can check all the website font styles, colors, margins and see if all of these are consistent among pages.
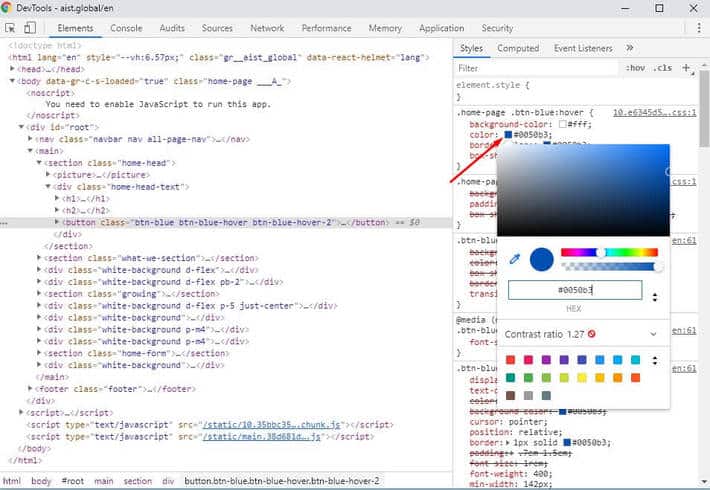
How do you know if the designer uses the right colors? Use the color contrast analysis tool.
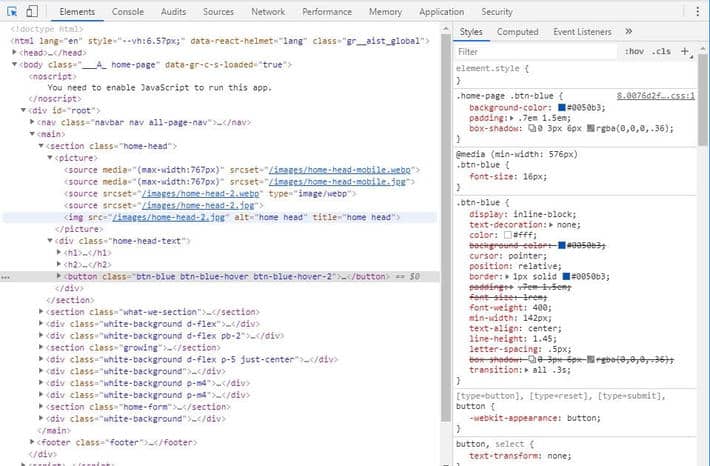
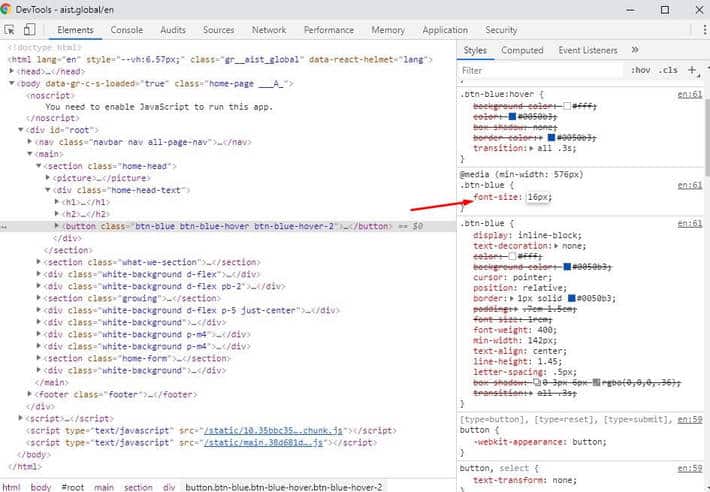
You can also see the styling in the console window. "Inspect> Elements"

In this example, the background color code is #0050b3.

Scroll down to see more information. The text font size of the button is 16px.

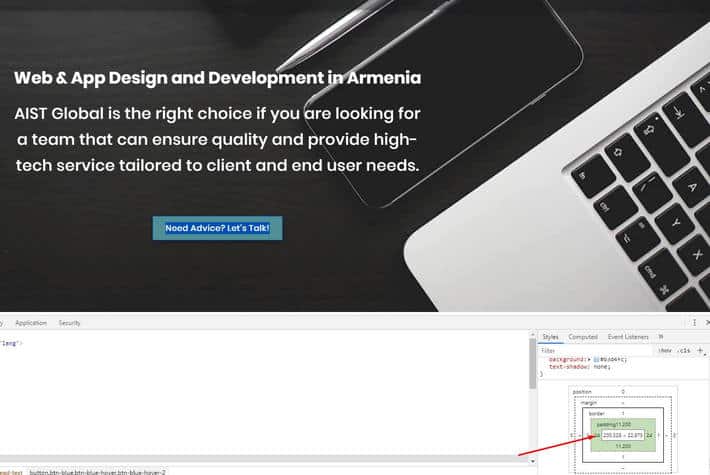
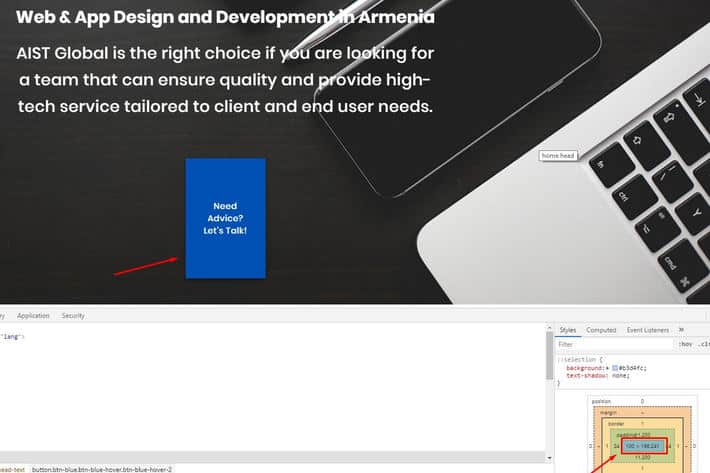
For example, you want to change the font size and see how it looks on the site. Simply change the number in the box, as shown below.

Scroll very down to see the button’s position, margins, etc, which you can change as well.


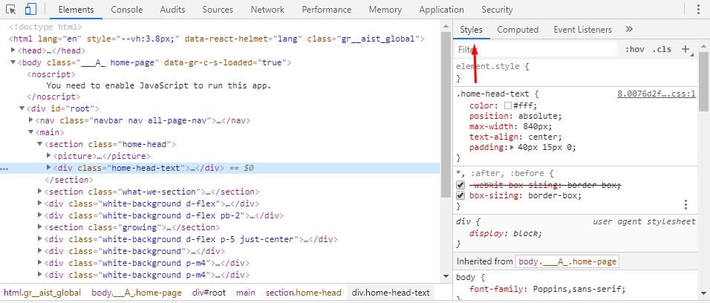
Now let’s check the texts. Go to inspect. Press mouse icon.

Click on the text you want to check.

As you see it is an H2 tag (I will speak about it later in this article). Open to see the text.

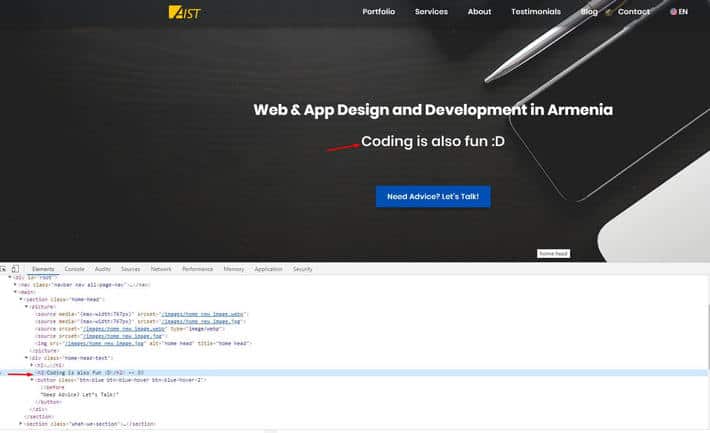
You can also change the text from this field. After changing the text press enter.

These are a few things you can do with the help of Inspect-> Elements.
User Experience (UX)
UX is a feel, user interaction with the site. The characters of good UX are easy, simple, and logical navigation, clear text, meaningful photos, graphics, and videos, user-friendly and responsive design (website can be easily used on different devices).
If you are looking for more details on website design, check our recent blog post Top Professional Personal Website Design Trends 2019.
How to check Website Functionality?
Every time you enter a website make sure you do that as a new user. For this purpose, you can use incognito, or it will be better to remove the cache from your browser. If you are not sure how to remove the cache than follow How to Clear Cache in Different Browsers.
The website should be free of errors and bugs. Make sure that all the functionalities are working on your site; this includes working buttons, no broken links and 404 errors, site free of viruses and malware.
Website Functions
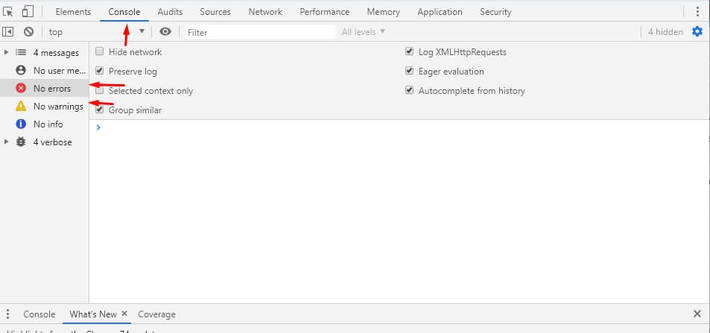
Go to the website and start pressing all the buttons and links. Make sure that all the buttons are working correctly and there are no server errors. If you are not sure there are server errors or not, then do the following. Before pressing any button, do the right click, go to inspect and click console. Press the button and check if any error or warning does appear on the console.

Website Speed
Another critical factor of a well-functioning website is its speed. The website pages should be fast-loading, because, slow-loading pages' lead to a high bounce rate. According to researches users do not wait more than 3 seconds website to load, and if you don't want to lose your audience check your site speed frequently.
GTMetrix is a free tool that you can use to check your website speed effectively. There are lots of factors that affect your website speed; the design company should carefully optimize the site for speed. In the future, the company will tell you to use only optimized images on your website. Check Why Image Optimization Is Important for your website.
Website Security
Secure websites start with https. If you want to check the site is protected or not look at the left side of the URL.
Secure

Not Secure

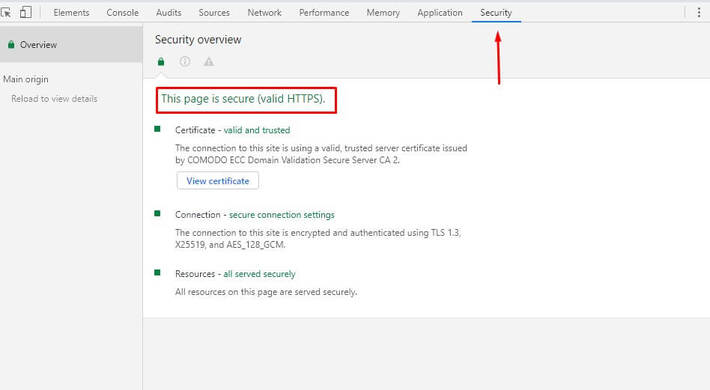
Alternatively, do right click -> Inspect, click on security.


Cross-Platform Compatibility
Cross-platform Compatibility means that the website has a responsive design compatible with all of the latest devices. Check your website for each platform such as different types of mobiles, tablets, laptops, and desktop.
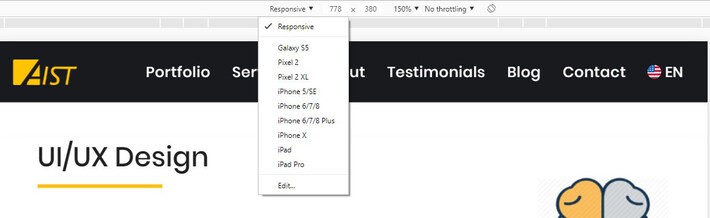
Alternatively, to check the website responsiveness, do the right click and go to inspect. On the upper left side, you will see the mobile&tablet icon, click on it.

After you press this icon, the browser will suggest different resolutions that you can choose and see how your website looks like on different devices.

Cross-Browser Compatibility
While you are testing your website for each device, don't just use one browser. Do the testing for different browsers, mainly: Chrome, Firefox, Safari, Internet Explorer and Edge.
However, if you do your research and know which browsers your audience use, then you can test only for those browsers.
Keyboards
If your website has fields to be filled out, make sure that the right keyboard appears. For example, if it is a phone number, the numbers will be the right keyboard. Help your users to coordinate quickly.
Error Messages
Whenever the user makes a mistake the error message should appear. Make sure that the text is written clearly and the user can easily understand what he/she did wrong. The error messages which are not clear are frustrating and can make the user quit the site.
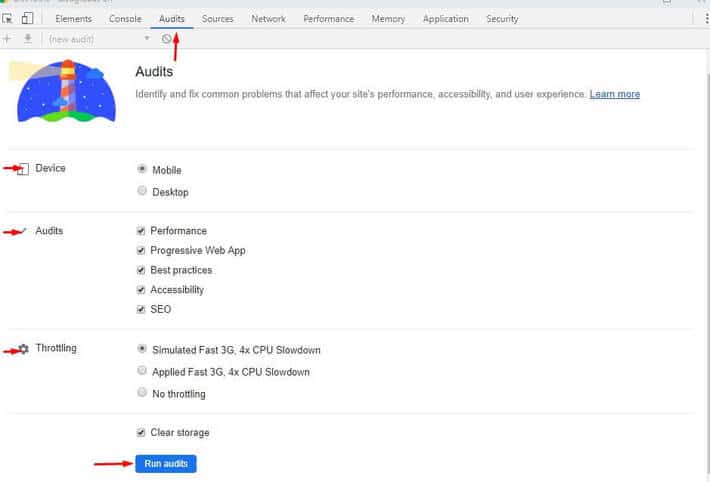
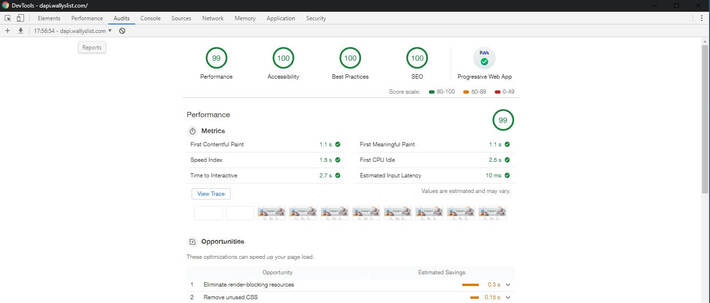
Website Audit
You can do your website audit, without the help of any tool. For this, right click, go to inspect. On the opened window click “Audits” and check the boxes. After press the “Run audit” button.

Now check the results. If you get high results just like me, then congratulations! If not, you can always contact your Design company, or send us a short message. Our consultant will provide free advice.

How to Check Content?
Does your design company also provide website content? If not, make sure to find the right company that will provide high-quality content. Here is what you need to know about high-quality content.
Informational Content
High-quality content is informational content; it is relevant and context. The content should be meaningful, original, and correctly optimized. According to SearchMetrics, Google's algorithm recognizes the meaning of words, high quality, relevant content. The high-quality content brings higher rankings.
Content Length
Try creating longer content. The ideal blog post length from the search engine perspective is 2000 to 2450+ words long, and from the readers, perspective is 1600 words long. The blog post with more words has a high ranking position.
Images, Videos, and Graphics
Use only high-quality media. The ideal image size must be at least 32 X 32 px. Blog posts with images, videos, and graphics are more readable and engaging for visitors. The average optimal number of photos is 7.
Grammar and Spelling
Flawless copy without grammar and spelling mistakes makes you look professional. Moreover, Google, Yahoo, and Bing may penalize you for grammar and spelling mistakes. Grammarly is an app that checks grammar and helps to develop mistake-free content. Their free version is more than enough for most bloggers, but if you want to act like a pro, then Grammarly Premium is the way to go. Luckily, you don’t have to pay the full prices as discounts are available.
Readability
Make sure that the content is easy to read and understand. For this purpose, it is advised to use shorter sentences, paragraphs, and active verb forms.
How to check SEO
Is your website optimized for search engines? According to Wikipedia “Search engine optimization (SEO) is the process of increasing the quality and quantity of website traffic, increasing visibility of a website or a web page to users of a web search engine. The term refers to the improvement of unpaid results (known as "natural" or "organic" results), and excludes the purchase of paid placement.” Or in other words, good business SEO helps you rank in the first pages of the search engines. First of all, make sure that after delivering your website you can do your SEO by yourself from CMS (admin dashboard). Afterward, make sure to verify your site in Google Search Console. Below check the critical elements of SEO.
Google Analytics
Have Google Analytics installed on your website to check your site traffic, audience, and much more.
Long Content
Top ranking websites have 900+ words in the copy per page. From the SEO perspective, the ideal content length should be 2450+ words long.
Keywords
Doing the right keyword research is crucial. Use your keywords in your heading, content, and meta description. Keyword research is a long process. Key factors to consider while doing keyword research:
1. Develop a buyer persona: In the awareness stage of your brand, potential clients do not search your site. They seek valuable information. Make sure you know your audience and do analyses of what they search.
2. Keyword ideas: Brainstorm keyword ideas for free using Wikipedia, Google Autocomplete, Ubersuggest, and Quora.
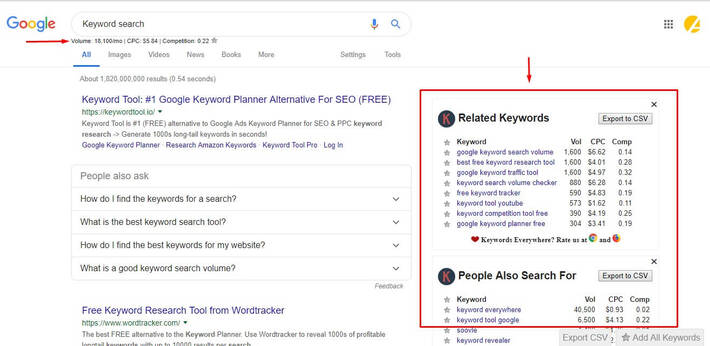
3. Keyword strategy: Choose less competitive keywords, the competition less than 30 is preferred. Choose a long-tail keyword (3 or more words). Check the keyword's search volume, CPC, and competition. Keywords Everywhere – Keyword Tool is a free Chrome extension that is used to narrow down the keyword list.

4. Formatting: Use H1/H2, etc. tags, number lists, and bullet points to make it easy for the reader to catch up on the essential things in the text. Your H1 tag is your title and should contain your main keyword.
5. Metas: Use the H1 tag as an SEO title (meta title), so that search engines can recognize it.

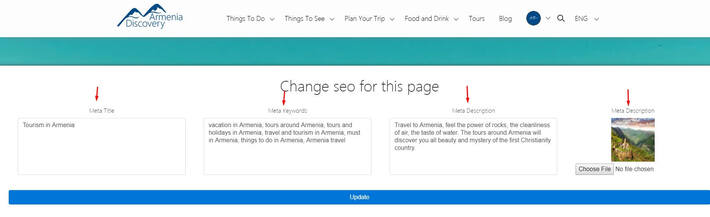
Navigate your website SEO from the Admin dashboard. Remember that heading tags should be between 15-65 characters and meta descriptions less or equal to 160 characters.

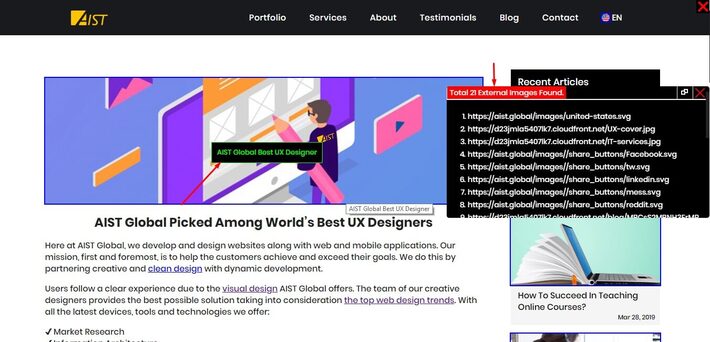
Make sure that images also contain meta description. It may happen that not all the pages are customizable from admin panel, to make sure that images contain meta description you can use Alt Text Tester free chrome extension.

6. URLs: Use short URLs that include your target keyword. Do not use URLs that contain numbers.
7. Internal and External Links: Include at least two outbound links and three internal links.
8. Social Media Shares: Make sure your social sharing buttons are visible. More social media shares can cause higher search engine ranking.
9. Use different free tools to analyze your website SEO. For example, Neil Patel’s SEO analyzer is a great tool that you can use.
Website CMS
CMS is a Content Management System that the design company provides along with the website. CMS allows you to update your website content, including texts, videos, photos, and SEO. Ask the company if they also provide CMS. It is always preferable to give a bit more money for the CMS and have control over your site, instead of giving money for the company each time you need new content or a small change. Usually, companies provide Wordpress CMS. However, it is preferable to have a custom-built CMS specific to your needs. Your CMS should be easy to use, and should not require any IT skills from you.
Website Reliability
What does a reliable website mean? It means that your potential client that visits your site for the first time gains a trust towards you. How can you do that? Just follow the website structure strategies.
1. Carefully follow my advice provided above in this article.
2. Limit advertisements amount on your site.
3. Clearly state your company description, your team, values, and services.
4. Have a chat-bot or easy-accessible contact form.
5. Avoid unnecessary registrations and eliminate required fields.
6. Add reviews and testimonials of your clients.
7. Place all your contact information.
8. If you have any positive press about your company, publish it on your website.
9. Do you have awards and achievements? Let your clients know about that.
10. Do you also have events? Publish them on your site too.
11. Clearly, state all your policies.
12. Avoid manipulative SEO tricks.
13. Your domain name should reflect your brand.
14. Avoid duplicate contents.
15. Update your website regularly.
16. Try to have a minimal scroll.
17. Make sure that the company’s developers do unit testing.
18. Make sure that the company has highly qualified QA.
19. Make sure that you have CTA (call to action) buttons.
20. Check Google quality guidelines.
Conclusion
I hope you find this article helpful. As you noticed, you do not need to have any technical skills to check your site quality. The publishing site is simple. Publishing a quality site requires time and effort. However, just picking a few of the key elements is not enough, try to have all of them. Carefully work on all the aspects described above, and I promise you will double or even triple your profit.

Article by:
Liana Galstyan
Published on:
May 14, 2019
Last updated on:
February 03, 2022


